Can’t believe that a full week has passed by so quickly. It’s been really refreshing to be working at home full time again, even if my setup is less than optimum.
A few weeks ago, I pushed the button on a new study. We moved into this house almost 12 months ago, and the study, being much bigger than the old one, just wasn’t working. We have moved both mine and Victoria’s computer in to the room, and have two desks in there. But the setup and furniture just weren’t conducive to a good working practice. Strange that I was much more comfortable in my old, smaller, study. So we decided to have it kitted out properly, but this won’t happen for another two weeks. We had already moved the desks out into the living room, so that the study could be decorated. And in doing so, I killed my desk. Which means my iMac is sat on the top of a cupboard. I only realised midweek that the cupboard is empty, so I can open the doors, to give me some legroom!
On Monday I spent the morning getting rid of some company admin that was lying around. It’s amazing the difference clearing down all you email and stuff makes.
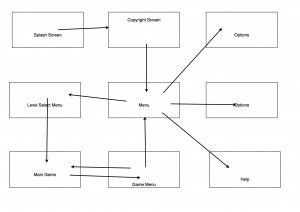
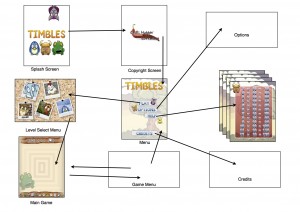
The afternoon was used creating mock up graphics and design for the screens that are needed for the game. Just to give me some focus and to make me think about the game minimally.
As the day went on and I finished some of the concept images, I added them to my flow chart.
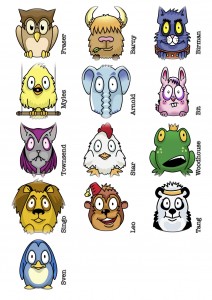
I also finally named all the characters. Although some of the characters are going to need to change. I realised while trying to assign the characters to particular numbers, that the list is not very gender balanced. Hopefully the artist can make some adjustments before release.


The artwork was done by Cameron Kerr, from Finblade sometime in 2008 or 2009, just before he joined Finblade I think. Here is the original sketch that he sent me for the characters. And the original graphics I wrote my prototype with.


I spent some time thinking about the game orientation. Originally I planned the game in landscape mode, but the tables help screen just made more sense in portrait. I don’t want the player to keep rotating the device, indeed I’m not a fan of things rotating when you move your phone. I like the app to pick a mode and stick to it, unless there is a very good reason to change. So I decided to try and work out the fit for the game in portrait. 

On Tuesday, I worked my way through all the graphics that I needed immediate access to, and got them into a format that I could use in game. The first decision I made was to use sprite atlases. I’ve done this many times before, usually rolling my own. Placing bunch of sprites together into a sprite sheet, and then programmatically accesses them in game via their grid. However, in LoM I didn’t do this, to my cost. I just left everything as single PNG files and let Marmalade take care of it. It was always my intention to bring them together into something proper late, but the speed in which everything came together in the end, precluded that. And then just before release, I found that the process that Marmalade was using during load time, was really really really slow. So I ended up using their built in resource management to post process all the graphics. I was never happy with the results, and still intend to replace it.
 I downloaded TexturePacker which takes care of the process for you. That way I can still work with the individual PNG files, and then let the APP bring them together with best fit. Depending on how aggressive you want to be with the fitting, you really can get a lot of images together in a way that would be really laborious to do by hand. What it also does is produce various scaled versions with their own image and index file. This allows me to work with the highest resolution and automatically generate assets for my medium and low res solutions. It supports many formats for writing the resulting index file out, many engines are supported by it, but I just wanted a plain easy XML. All I would need to do is to add some code to handle the loading of the index file and the image, and to implement the concept of an atlas image into my code.
I downloaded TexturePacker which takes care of the process for you. That way I can still work with the individual PNG files, and then let the APP bring them together with best fit. Depending on how aggressive you want to be with the fitting, you really can get a lot of images together in a way that would be really laborious to do by hand. What it also does is produce various scaled versions with their own image and index file. This allows me to work with the highest resolution and automatically generate assets for my medium and low res solutions. It supports many formats for writing the resulting index file out, many engines are supported by it, but I just wanted a plain easy XML. All I would need to do is to add some code to handle the loading of the index file and the image, and to implement the concept of an atlas image into my code.
Wednesday was the first full day of coding.
First stage was to create the project. This actually involved grabbing the latest Lords of Midnight code branch and ripping out all the game code. The presentation code in LoM has evolved during the development, and also included some stuff that I wrote for Timbles about two years ago. So I ripped out everything to get a nearly blank project, and then spent some time fixing up the issues that really should have been part of a system, but wasn’t. That said, I made a conscious decision when I started the work, that I would not spend time developing “systems”. Unlike LoM, I’m not writing something that will become an engine and be used again. Yes some of the code will be used again, and no doubt the my underlying presentation technology will likely be modified, but this project is intended to be more quick and dirty.
There were two main issues I needed to write, the first was the Atlas support. My presentation layer handles loading and caching of images, and wrapping them up in a way that the UI can use them for many things without thinking too much about them. However the concept of Atlases was not part of it. So I needed to add the Atlas loader, and change the drawing library to recognise when it is dealing with atlases and deal with them accordingly.
Now I can just do…
game_sprites = imagemanager->LoadAtlas("timbles-hd.xml");
This loads the Atlas index at image, and then catalogues all the individual images into the system. They can then be loaded individually or as a group accordingly.
// we need the score graphic
gfx_score = game_sprites->Image("header_score");
// create an image array for all the clock animation frames
anim_clock_frames = imagearray::createFromAtlas("CLOCK_ANIM", game_sprites, "clock_%d", 1, 5);
// we need an animating UI object on screen using the frames
anim_clock = new uianimimage( point(RES(540),RES(25)), anim_clock_frames );
// and it needs to know how to animate it...
anim_clock->setAnimation( new uiaAnimationUp( NUMELE(clock_anim), clock_anim, 0) );
The other thing I needed was rotation… seems a little odd, but I hadn’t added rotation to my presentation layer, because I didn’t need it on LoM.
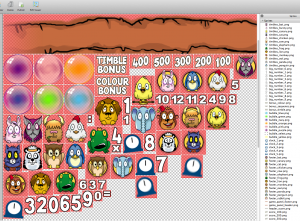
With those done I just sat down and worked my way through all the things that I knew I needed. For example, I need to be able to display the score, so I wrote code to display the score. I need to be able to display the Timbles in various different guises, so I wrote the code to do that. I need to see the clock go crazy when the time runs out, so I wrote that. I need to display a different coloured backdrop, and the chosen big Timble to place on it. By Thursday morning, I had the following running, it shows a lot of the little components needed… I was listening to Coldplay at the time…
Thursday was more of the same, although I started to think about the progression required in the levels, and that ultimately has brought me to a stop. Sometimes it’s too easy to over think things. I’ve started thinking too far in front, and I decided today that I need to stop that. Just take the next obstacle, and deal with it in the easiest way. What I was doing was writing the code to display a level of Timbles, I didn’t really need to know about how those individual numbers needed to be chosen, I just needed to display x numbers in a given format, and the move on. But I got sidetracked. Yes it was useful time spent, but it broke a particular work flow. From Monday I will be back to writing the next bit of code that I need…
Friday has been little to do with Timbles, I needed to get more company admin out of the way, pay some bills, renew some licenses etc… but I also needed to get a new test version of Lords of Midnight out for the weekend. Oh, and type up this blog entry…